Greenlight Kid Personas
Ages 11-15
Greenlight is a family banking app & debit card for kids. It offers simple savings and earnings features that teach financial responsibility.
During my first few years at Greenlight, I became committed to learning our customers’ wants and needs. I noticed a lack of alignment on what users to target when developing new product initiatives. After interviewing 11 parents & kids (Ages 11-15) who had recently joined GL, I crafted 4 qualitative personas from the data collected to serve as a source of truth when designing for Greenlight kids.
Usability Testing
〰️
Script Writing
〰️
Interview moderation
〰️
Research synthesis
〰️
Usability Testing 〰️ Script Writing 〰️ Interview moderation 〰️ Research synthesis 〰️
What is a persona?
A simple tool used to create your product with a specific or aspirational user in mind. It represents target audience data, gathered in previous research such as user interviews. Qualitative personas are based on small-sample qualitative research, such as interviews, usability tests, or field studies.
My role
Lead DesignerTimeline
3-4 months (Research + synthesis)Tools
FigmaUsertesting.comGoogle docs, sheetsTeam
1 Product Designer1 User Researcher1 Product Manager



User research recap
We interviewed 11 parents & kids new to Greenlight and asked them to complete a few tasks and answer open-ended questions (7 families in Feb. and 4 more in Oct. 2022).
Each was a parent of at least one child, in the range of ages 6-17. They had to currently use at least one digital finance tool (P2P account, credit card, savings account, investment account) and be involved in their children’s financial education or budgeting decisions. This testing was completed via Google Meets moderated by my PM partner and I.
-
How long have you been using Greenlight? Who in your family is using Greenlight?
What made you sign up for Greenlight? What are your expectations?
Can you walk us through your first day using Greenlight and signing up?
What features have you used so far?
-
How do you feel about saving?
What are you saving up for currently? Future?
What do you think about finances and learning about money?
What excites you about Greenlight?
Synthesizing FinDings
Atomic UX Method
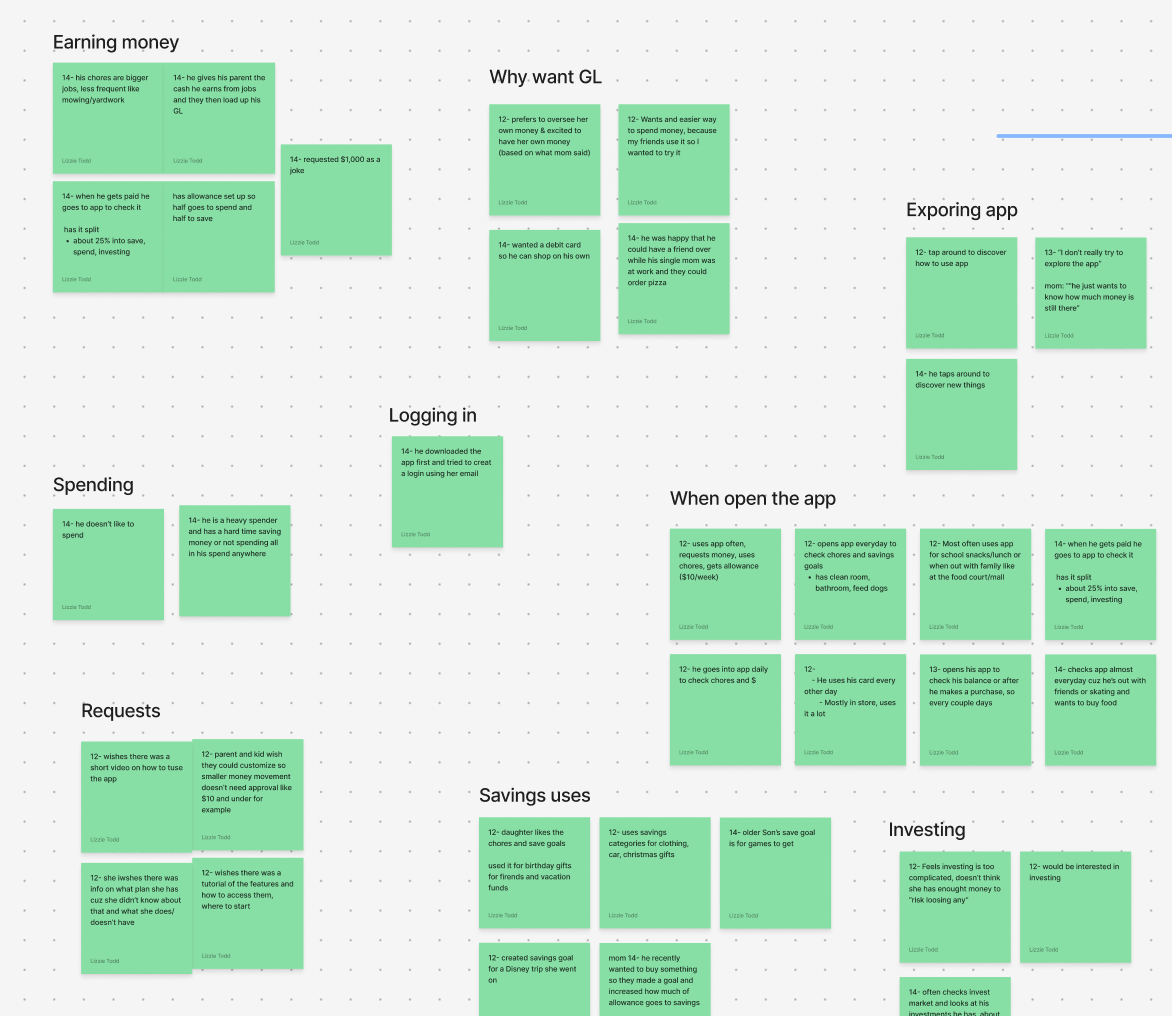
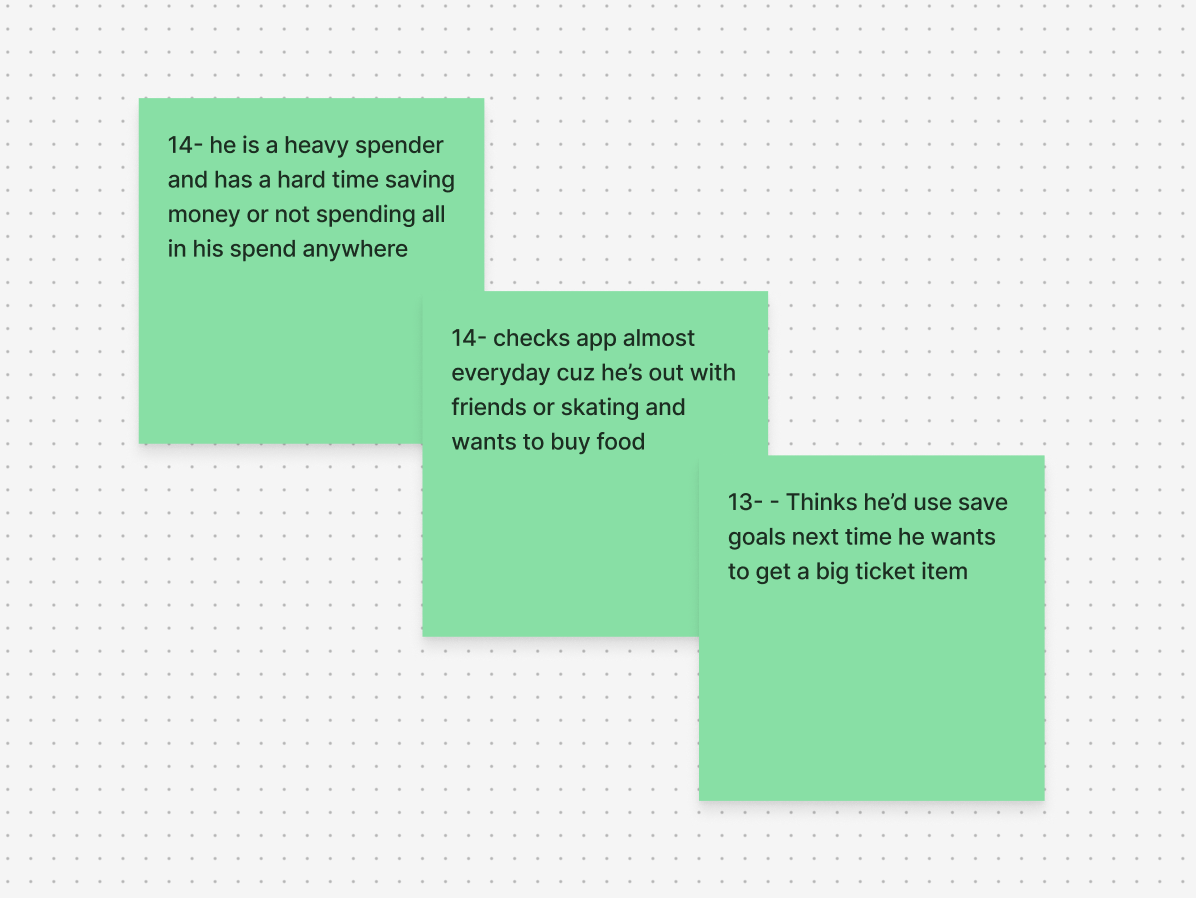
After gathering our interview data, I took off to Figjam to synthesize the information using the atomic UX research method. I broke the information down into bite-sized portions and quotes.
Then I grouped information with an affinity map to pull forward common trends or feedback. I also cross-referenced overall learnings with what we heard from specific kids.
From that, I pulled facts based on the research such as Kids’ perceptions of Greenlight, their goals, or pain points. From the facts gathered, we could glean broader insights and takeaways.
Core dimensions
Each persona that emerged from the research is based on kids we met that followed similar behaviors, motivations, and beliefs.
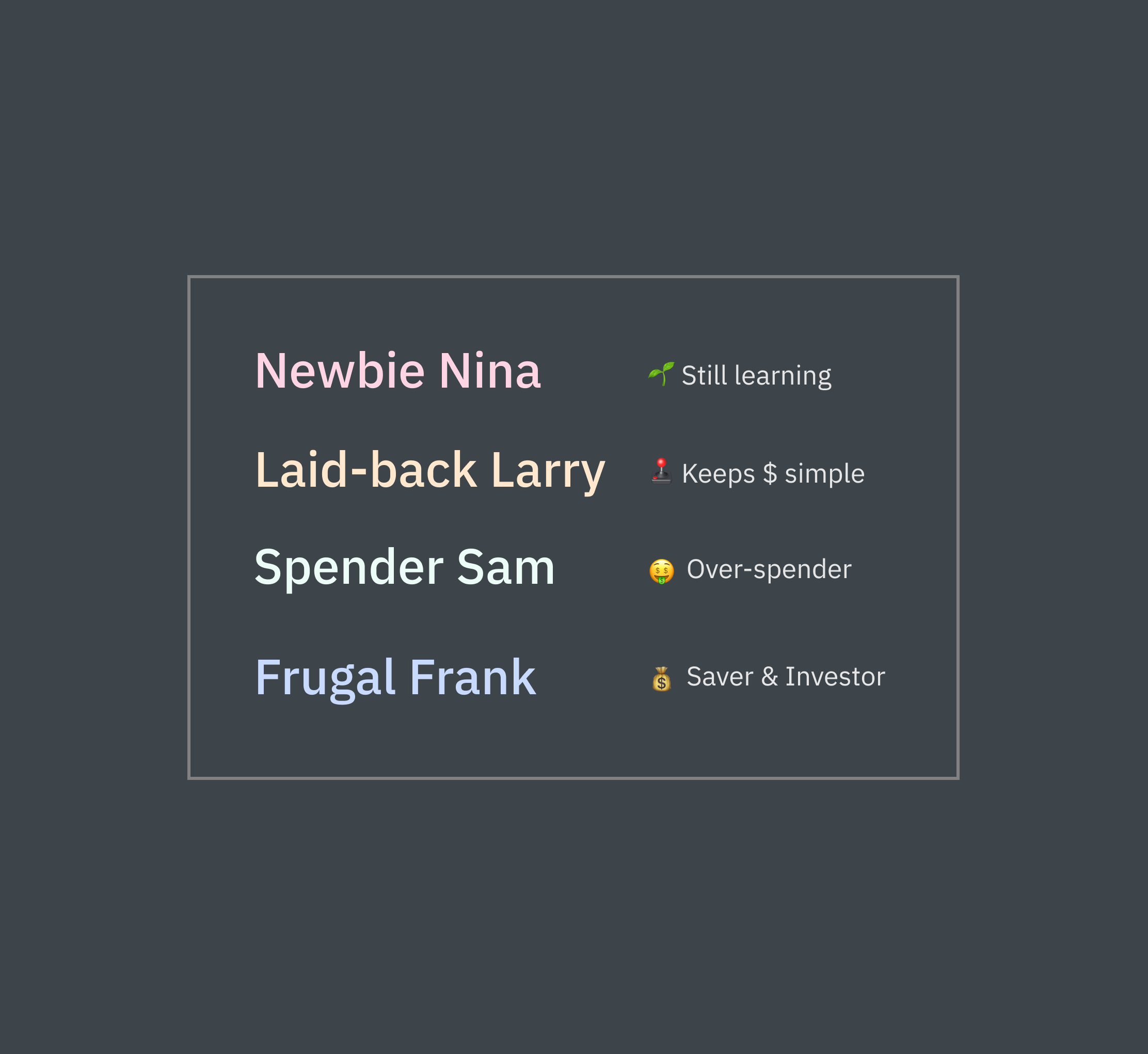
I saw a few key dimensions by which they differed; wanting guidance vs. freedom, being a saver vs. a spender, and their knowledge level. Based on where each persona fell in this matrix, I named them accordingly and gave them specific characteristics by which to recognize them.
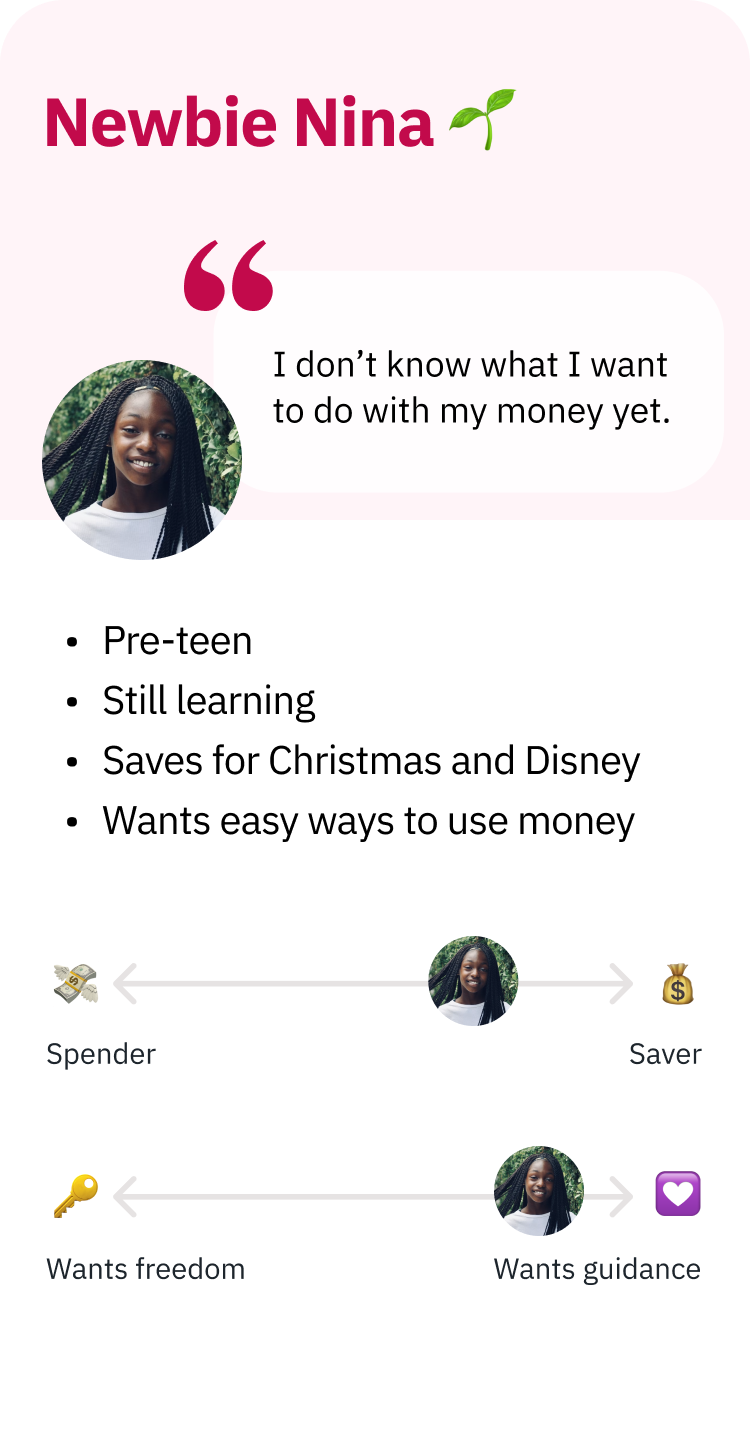
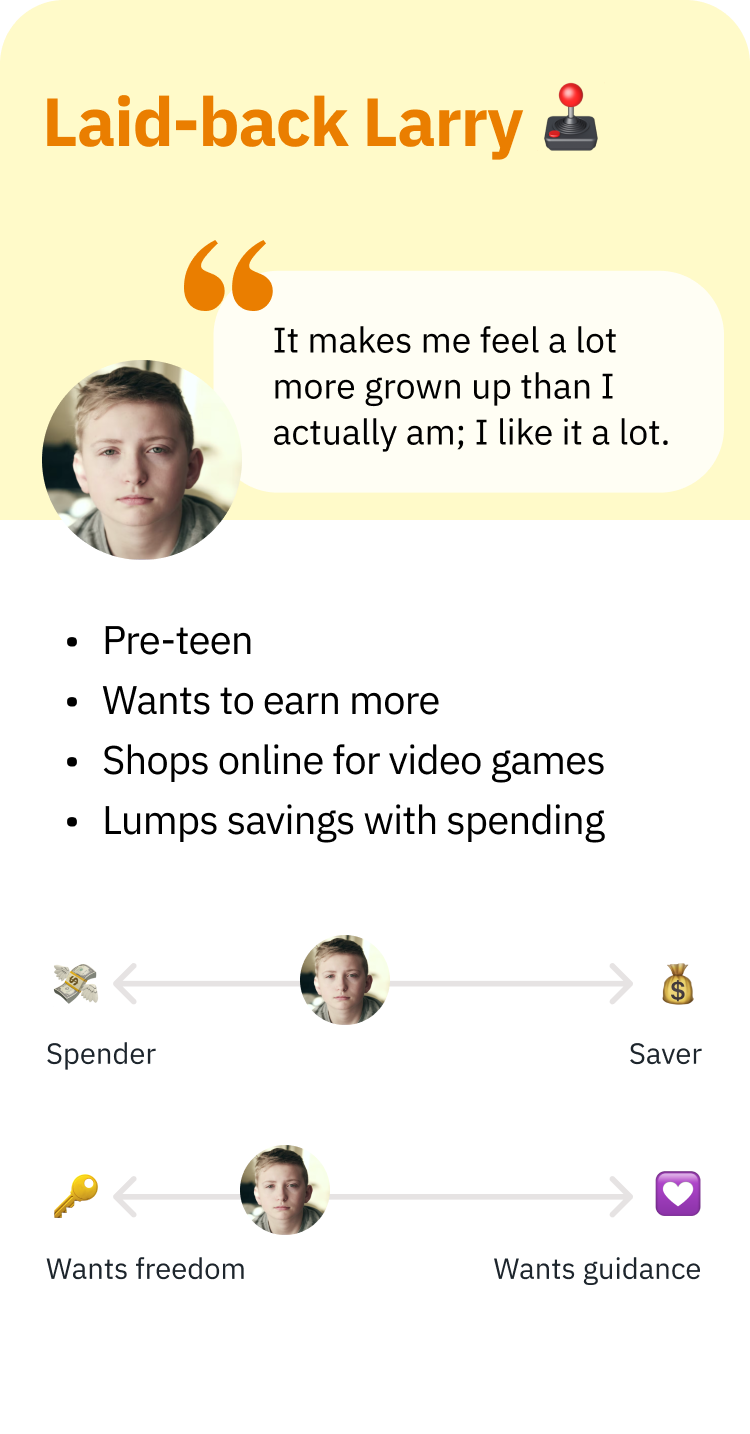
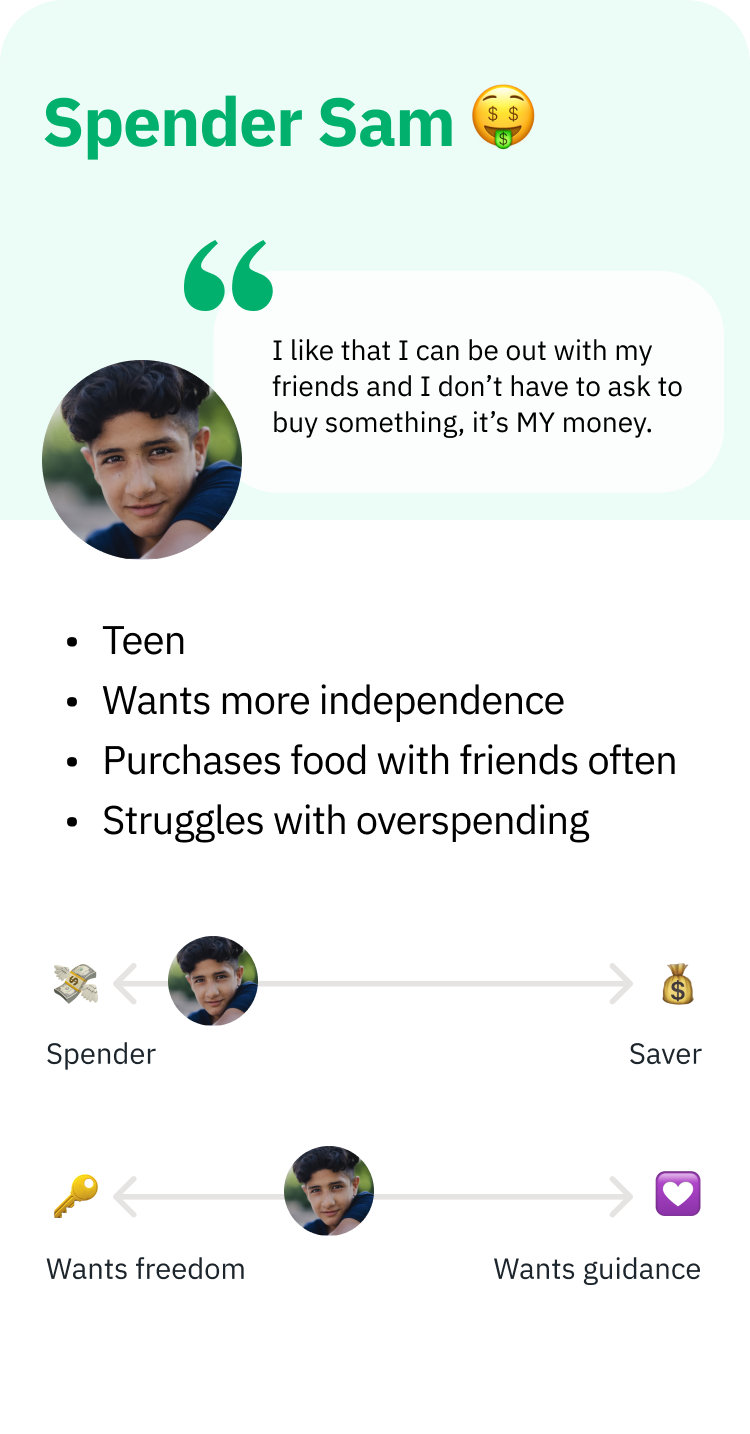
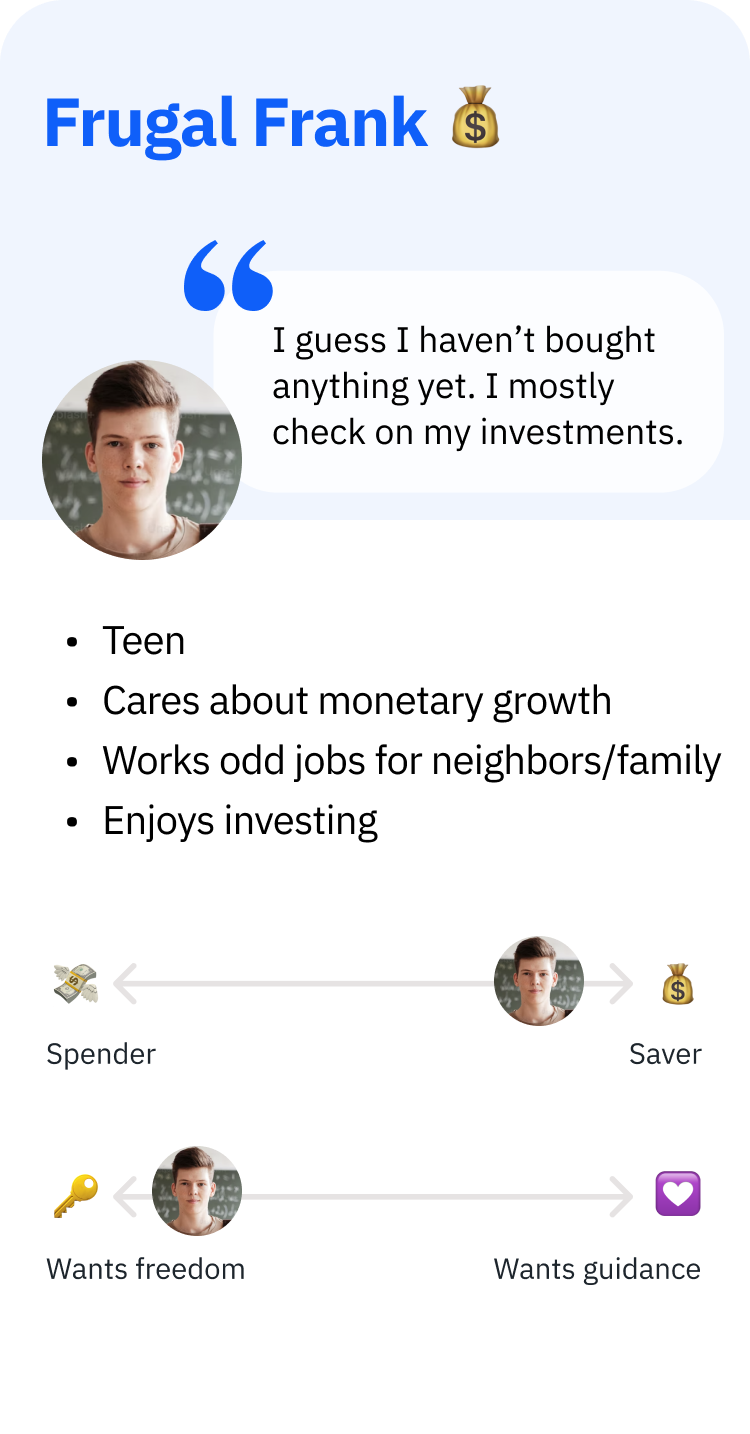
Final Personas
These qualitative personas guided future projects, aligning marketing, product, and design discovery with authentic user goals and motivations, resulting in more tailored solutions.